Whether you’re a graphic designer, photographer, printer, or you’ve commissioned a design, it’s important to know the difference between RGB and CMYK.
RGB and CMYK are both color modes for displaying color for digital and print design.
While similar, they both have a separate and equally important place in the design world.
What is RGB?
RGB stands for Red Green Blue and they are the primary colors of white light. The RGB color mode is an additive color model.
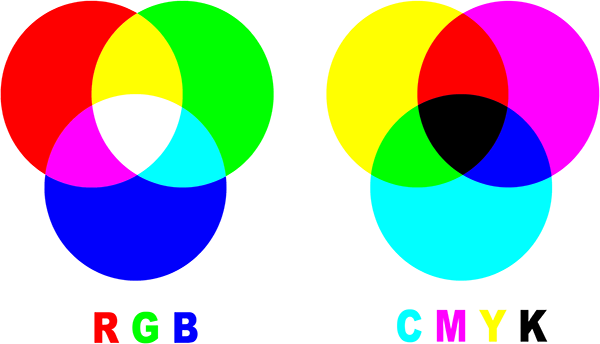
In a nutshell, this means that the more red, blue, and green light you combine, the closer you are to white.
Computer monitors, television screens, digital cameras, and digital scanners all use the RGB color mode. Every digital screen is made up of small units called pixels.
So, when you’re watching TV or looking at something online, you’re looking at thousands of little pixels with different values to convey color. Each pixel has a different value for red, green, and blue light.

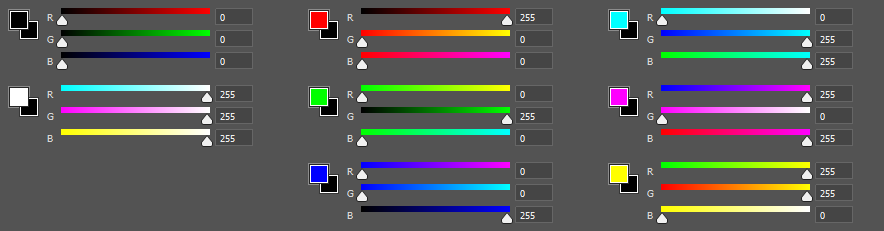
Red, green, and blue each have a value ranging from 0-255. As shown in the graphic above, to get black the value has to be 0, 0, 0.
This means there is 0% of red light, green light, and blue light. White on the other hand, is 255, 255, 255 of each color value (maxed on each of red, green, and blue light).
The additive colors start out as black, and become white when the more red, green, and blue light is added. And then every value in between gives you a plethora of color — over 16 million different colors.
Evenly mixing the primary colors of light, results in the primary colors of pigment (CMYK). Green and blue gives you cyan (C), blue and red gives you magenta (M), and red and green gives you yellow (Y).
These three secondary colors are the primary colors of the subtractive color mode (CMYK).

What is CMYK?
CMYK stands for Cyan Magenta Yellow Key (Black) and they are the primary colors of pigment. CMYK is the subtractive color mode, and the opposite of the additive color mode (RGB).
So, this means that when you mix magenta and yellow, you get red (R). Mixing yellow and cyan gives you green (G), and mixing cyan and magenta gives you blue (B). Subtracting these colors further, leaves black which is the absence of all color.
When you combine an equal amount of cyan, magenta, and yellow, you get a very dark brown. In theory, we should get black as we get white in RGB, but I digress.
It’s impossible to get black from cyan, magenta, and yellow even in their purest color forms.
There’s where black comes in for CMYK. If printers want pure black, they need to use black ink.
Utilizing black ink also saves having to use cyan, magenta, and yellow inks unnecessarily in printing. There is no white in CMYK, because it’s assumed that the design or text will be printed on white paper.
Compared to RGB, CMYK has its limitations in color accuracy and vibrancy. RGB has a greater range of colors, due to them being colors of light.
When it comes to print, we aren’t able to print light which is why print is often duller and darker. Like how the color range is 0-255 for RGB, the range for CMYK is only 0-100.
So, if you’ve ever printed something and wondered why the colors look different than how they do on your screen, this would be why. You can also think of CMYK as our eyes’ interpretation of RGB.
If you’ve chosen a color in the RGB range that doesn’t translate to CMYK, this unfortunately leads to dullness and loss of color accuracy.

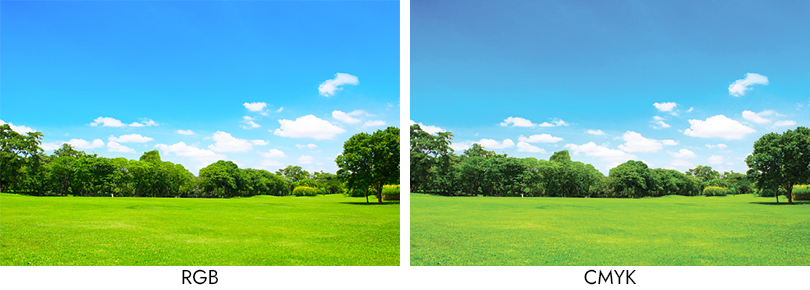
Take the image above for example. You can see how much more vibrant it is in the RGB version, versus the CMYK version.
When to Use RGB Color Mode
RGB should be exclusively used when you’re dealing with something digital, or anything with a screen display. Here are a few examples of digital graphics:
- Advertisements
- Banners
- Buttons
- Email Blasts
- Icons
- Infographics
- Logos
- Profile Pictures
- Social Media Posts
- Website Graphics
When to Use CMYK Color Mode
On the other hand, use CMYK when you’re sending something off for print. Here’s a list of a few examples of print media:
- Books
- Brochures
- Business Cards
- Coupons
- Flyers
- Magazines
- Newsletters
- Postcards
- Posters
- Restaurant Menus
- Stationary
- Signs
- Stickers
- Vehicle Wraps
Choosing Color Mode in Photoshop
Thankfully, switching between the two color modes is incredibly easy. We’ll start with Adobe Photoshop.

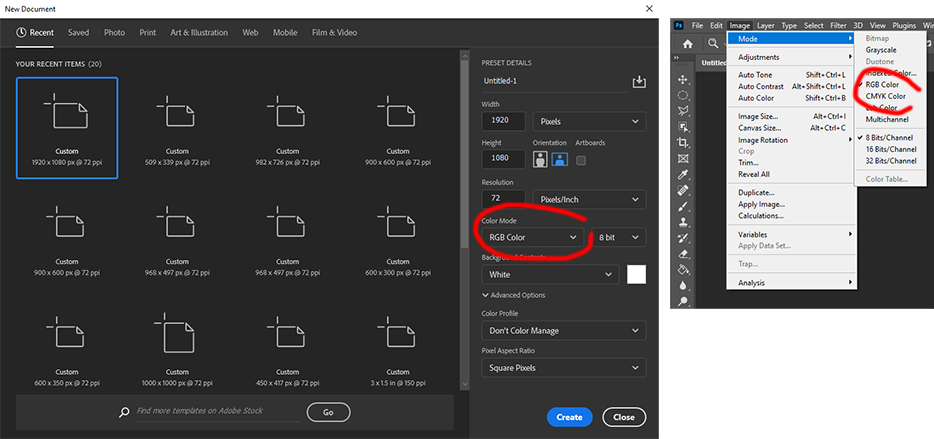
When you’re creating a new document, you can select the color mode beneath resolution. Photoshop defaults to RGB if you don’t specify a selection.
If you’re opening an existing document and need to change it, you can go to Image > Mode > and then select either RGB or CMYK.
Choosing Color Mode in Illustrator
Next up is for Adobe Illustrator, which is more or less the exact same as Photoshop.

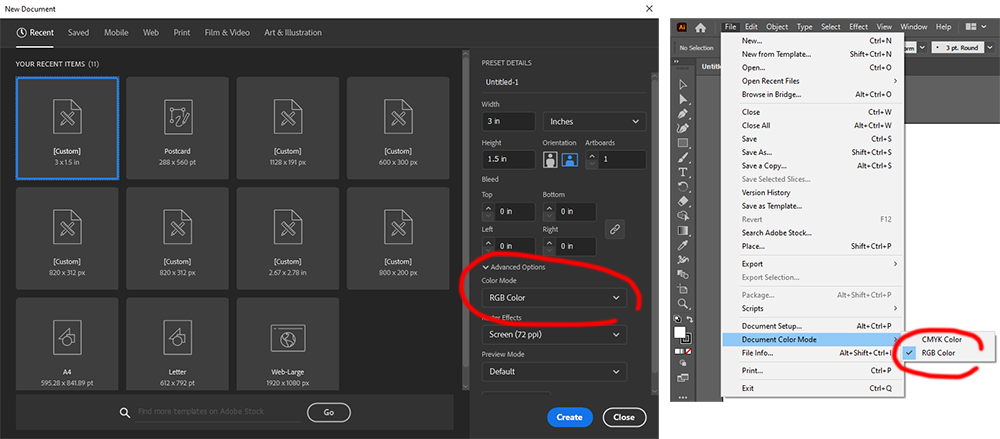
When creating a new document, you can choose your color mode right below Advanced Options. Like Photoshop, Illustrator defaults to RGB.
If you’re opening an existing document, you can go to File > Document Color Mode > and then select either RGB or CMYK.
Choosing Color Mode in InDesign
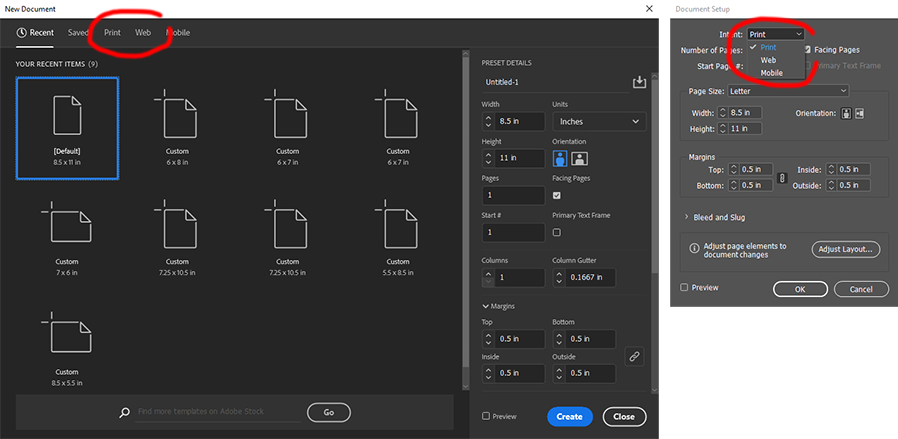
It’s a little different when it comes to Adobe InDesign. When you’re creating a new document, you can either choose Print or Web.

Selecting Print will give you CMYK, and Web will give you RGB. If you don’t select either Print or Web, InDesign will automatically default your file to Print (CMYK).
To change the color mode in an existing document, go to File > Document Setup > Intent > and then select either Print or Web.
Conclusion
The RGB and CMYK color modes can be confusing at first. And, we know it can be difficult to remember which is which and when to use either.
RGB is the additive color model, and CMYK is the subtractive color model.
And finally, we need to use RGB for digital graphics, while CMYK is strictly for printing.
Choosing the correct color mode makes a huge difference, and it’s important to set your files up correctly.
—
Want to get started on printing and mailing your next marketing campaign? You can email us at info@graphicimage.net or contact us here.